限时购升级
手机、小程序版
一、后台版面设置
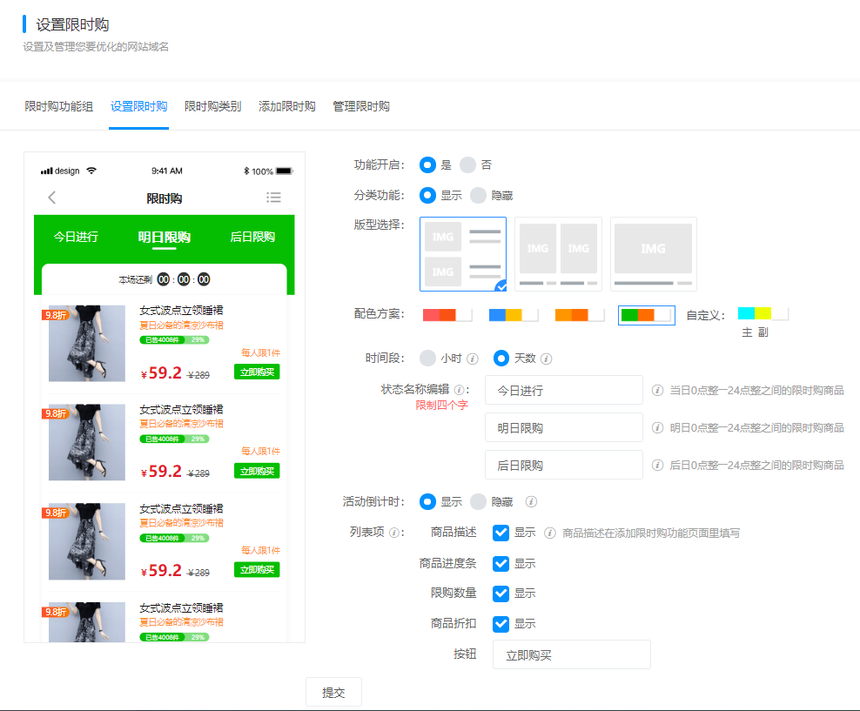
1. 开启限时购功能,设置列表页样式,添加时间段,活动倒计时,切换列表版面,更换配置颜色,显示列表项,新增了商品描述等设置。


2. 新增加了时间段的限时购展示模式,按时小时设置,将每日分为多个时间段(最多10个时段)展示限时购,限时购商品按时段可进行购买。

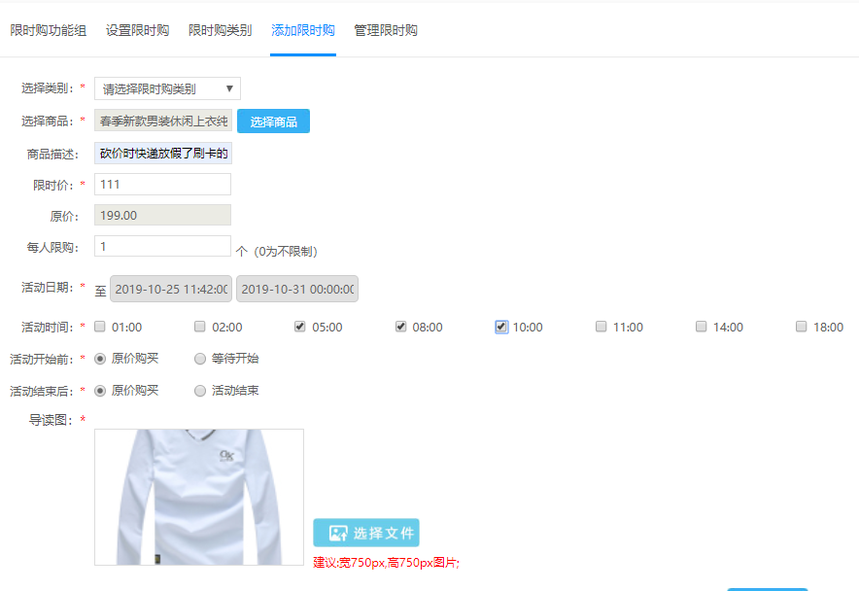
3.根据前面时间段的区间选择,在添加限时购活动时间时对想展示商品的时间上打勾,即可在对应时间区间展示,例如上方截图,即可在5点,8点时间段进行购买,其余
时间段不可购买。

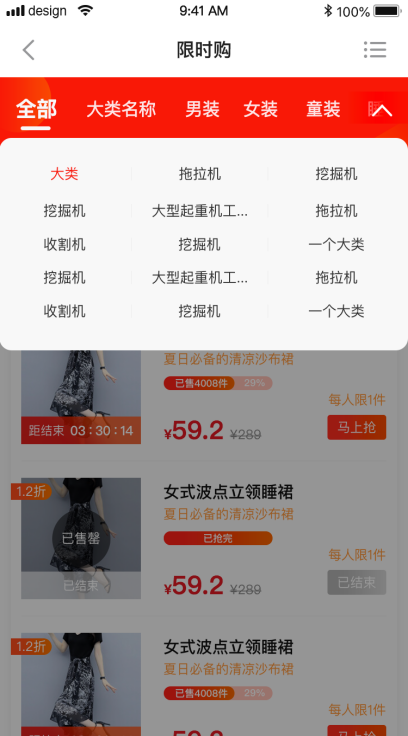
二、栏目页展示
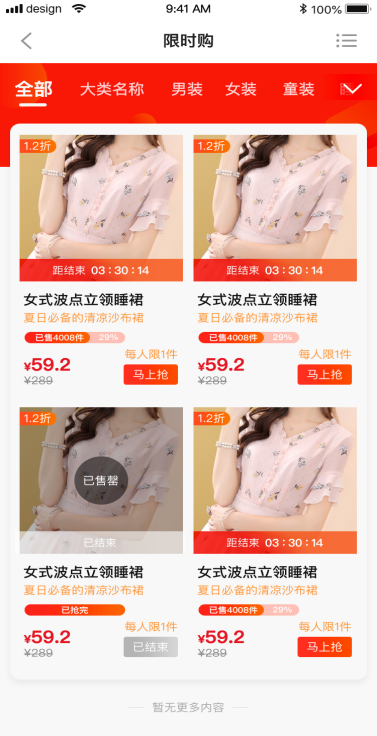
1. 分类样式改版



设立了一级、二级分类侧拉页,以及专门的分类页,限时购首页点击分类,侧拉出现大类名称,点击任意名称,跳转到分类专页,分类专页大类能够左右滑动。
2 . 时间段


可选择两种板式,一种为小时,一种为天数,小时最多可以设置10个时间选项,最少可设置1个时间选项,超过5个时间项时默认显示5个时间,以滑动方式查看时间轴;天数分
为今天,明天,后天展示依据以今天为主。
3 . 本场倒计时


小时下的可以在初始后台设置本场限时购指定时间,天数倒计时则为今日24小时倒计时。
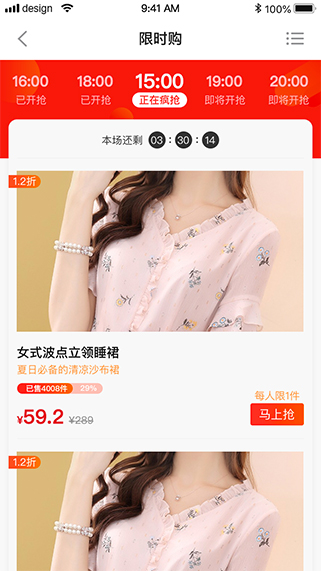
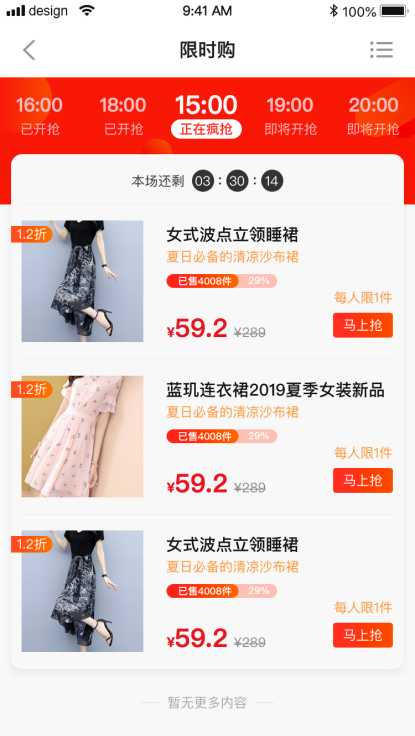
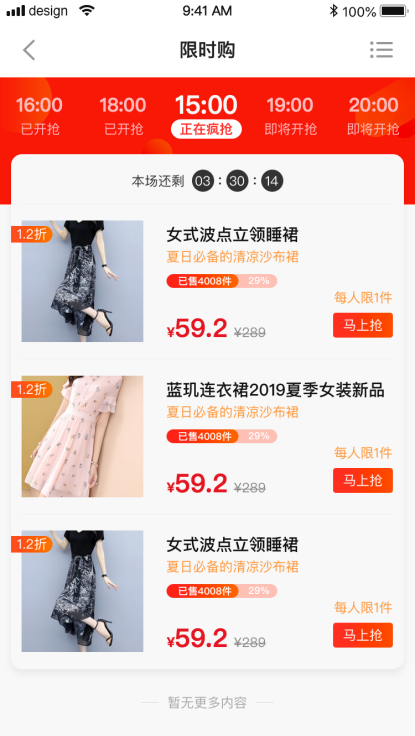
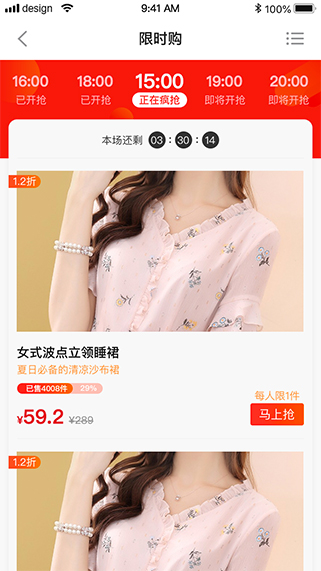
4 . 版型样式



可分为:大图、列表、橱窗三种类型。(小时和天数版型相同)
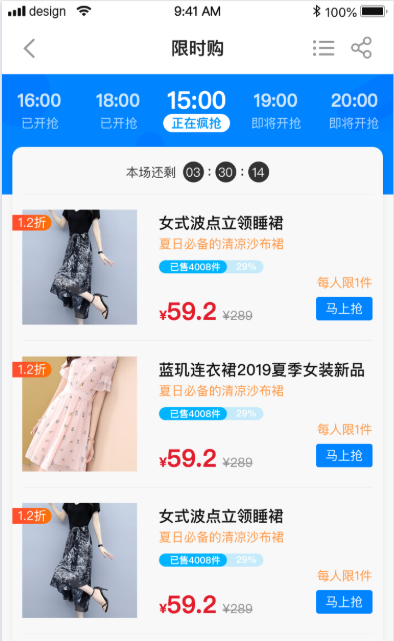
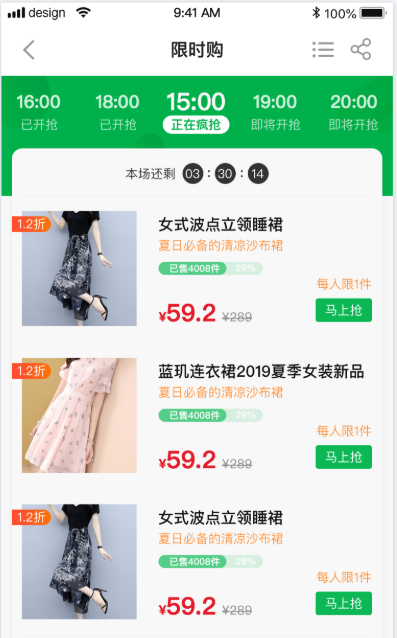
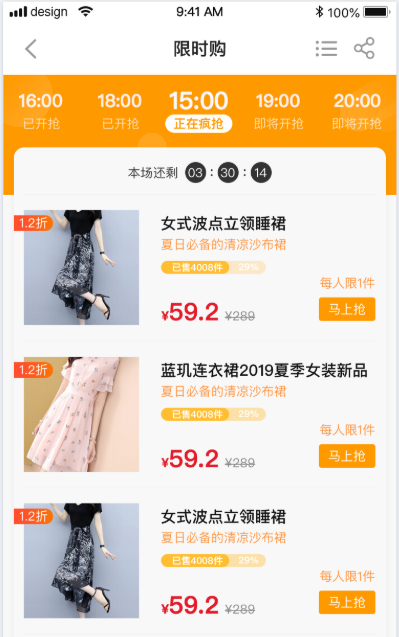
5. 配色方案




提供(abcd)四种色系展示,支持自定义页面三种元素颜色展示
7 . 列表项内容

三种版型内容一致,此展示内容为大图。增加了内容显示,分别为商品描述,商品进度条,商品限量,商品折扣,以及按钮文字的更改。
PC版面
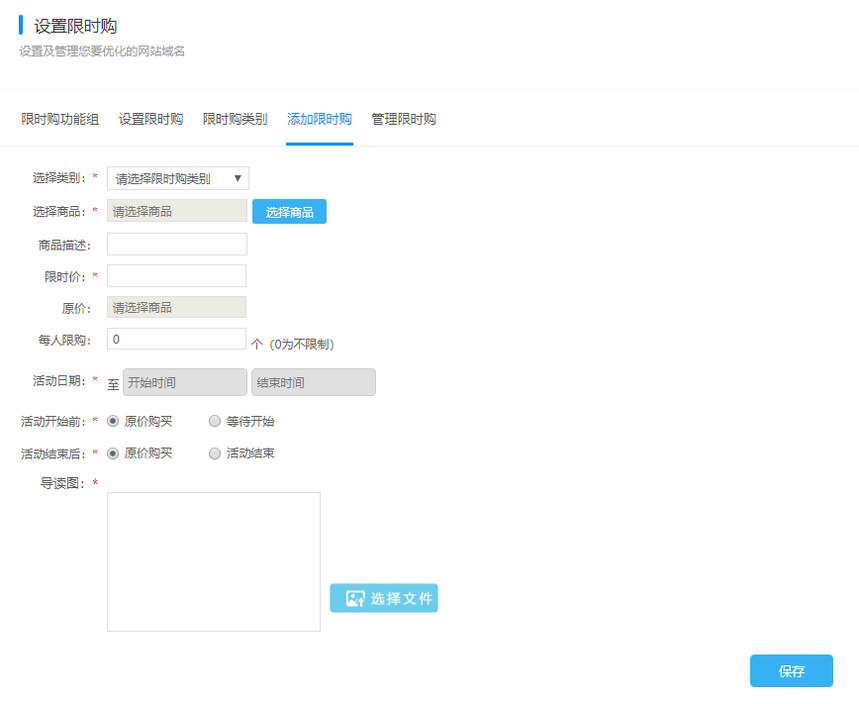
一、后台页面设置
PC端与手机端相比,少了版型的选择,其次PC端比手机端多了两个功能,搜索栏与轮播图,搜索栏比之前增加了隐藏功能,轮播图可放活动推广图片以及在图片中
添加链接,实现跨页面快速跳转,或者将其隐藏。

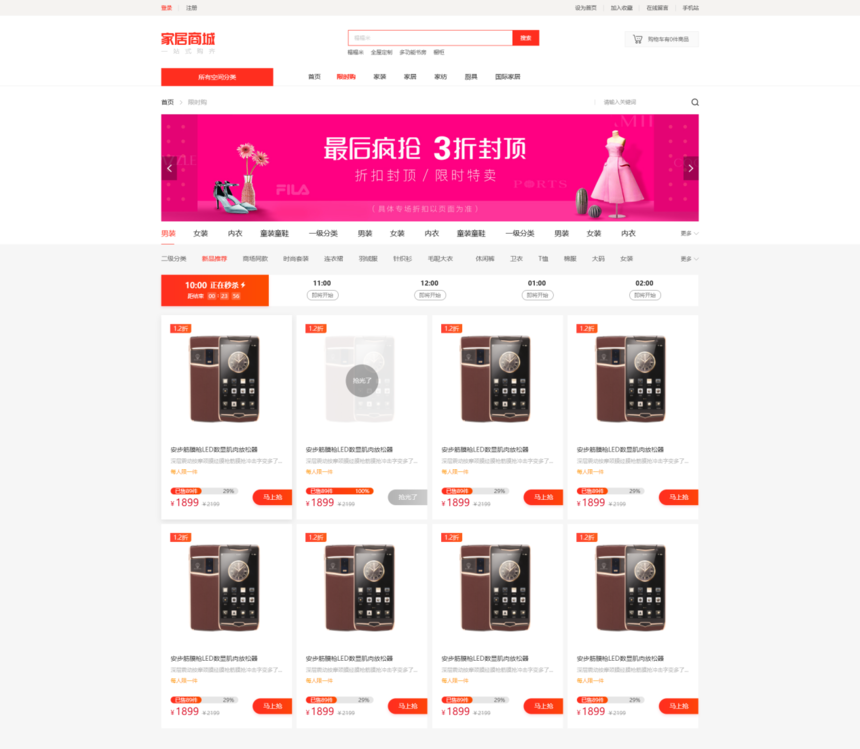
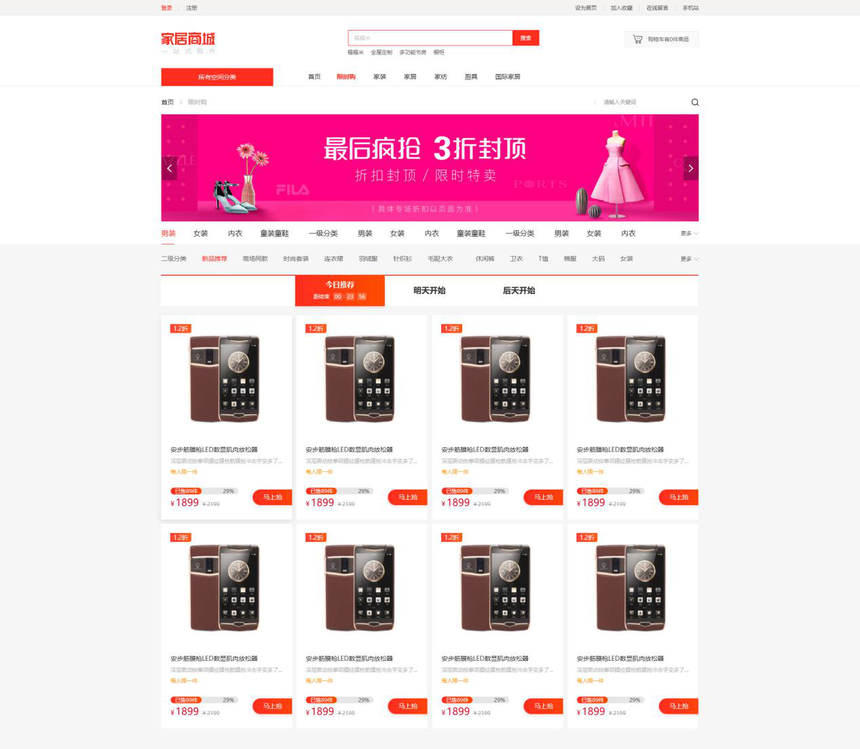
二、PC限时购页面
限时购搜索栏放在轮播图片的右上方,轮播图下方为一级类目、二级类目,下方为小时时间段,时间段展示默认5个时间,最少显示1个时间段,点击正在进行或即将开始的时间
段,会展示距活动结束时间或活动即将开始时间的倒计时,已结束不再进行倒计时显示。最后就是商品列表,同手机端相同展示参数为标题、描述、限购数量、进度条、金额以
及购买按钮,除标题、金额、购买按钮,皆可进行隐藏。本页面没有下一页,向下滑动鼠标齿轮自动进行商品加载。


推荐
-

-

QQ空间
-

新浪微博
-

人人网
-

豆瓣

